jQuery OrgChart is a plug-in that allows you to present the structure of nested elements in an easy-to-read organizational chart.
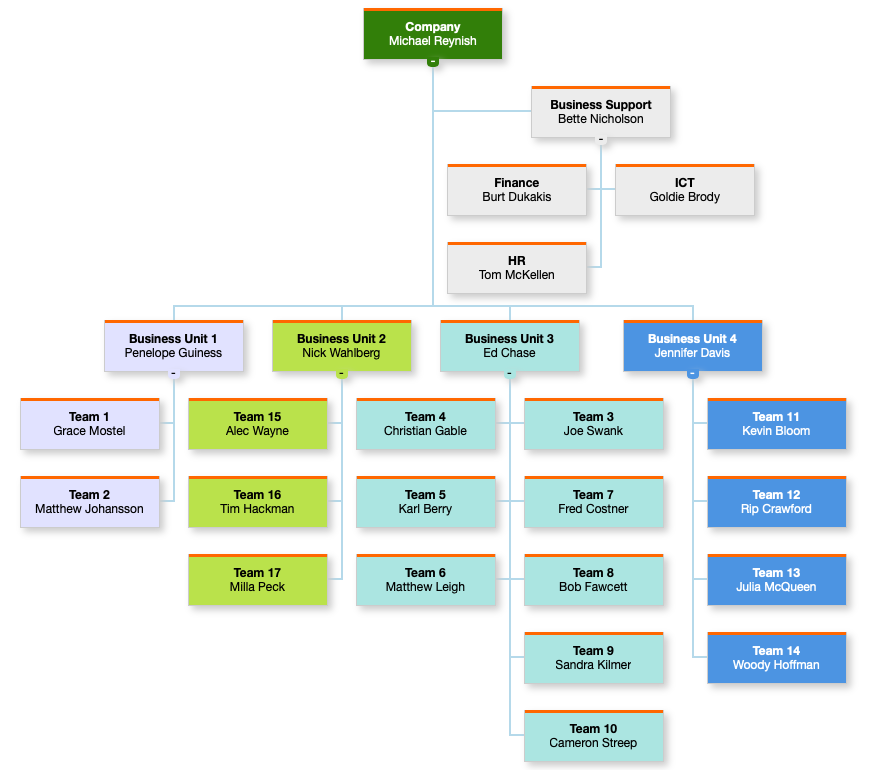
Effect preview
jQuery OrgChart
A robust JavaScript library that makes it easy for developers to build interactive charts for allocating, coordinating, and displaying tasks, events and resources along a timeline. With the JavaScript Diagram library, you can visualize JavaScript organizational (js orgchart) charts easily with data binding & an automatic layout algorithm. We use cookies to give you the best experience on our website. Displays multiple Persona components in groups with headers in order to show the hierarchy of an organization or team.
To build a tree structure, you only need to make a simple call to the plug-in and provide the HTML element Id of a nested unordered list element, which represents the data you want to display.

If drag and drop is enabled, you will be able to reorder the tree, which will also change the underlying list structure.
Features of Features
- Given a nested unordered list element, it is easy to use.
- The drag-and-drop function allows reordering the tree and the underlying structure.
- Show/hide specific branches of the tree by clicking on the corresponding node.
- Nodes can contain any amount of HTML except sums.
- Subtree folding is useful for large-scale organizational structures.
Also read: How to create a CSS organization chart?

How to make an organizational chart by using the OrgChart?

Add the JavaScript
To add the jQuery OrgChart to your project, you should need to add the jQuery and the jOrgChart libraries.
In case you want to use the feature of drag-and-drop in the jQuery Organization Chart, just add the jQuery UI as follows:
Add CSS style file
Don’t forget to add the core CSS, which is to perform the basic style.
HTML
Create a nested structure with a nest unordered list.
Call the jQuery
Balkangraph

Orgchart Js Crack
Specify the html element Id to call the jQuery OrgChart library.
